자바스크립트 에서 로그를 출력하는 방법을 알아봅니다.
로그는 디버깅 시에 매우 유용한 함수 입니다.
사용방법은 하기와 같습니다.
console.log() 인자값으로 스트링 및 변수를 출력할 수 있습니다. 다만 태그는 동작하지 않고 스트링으로 출력 됩니다.
console.log("입력받은 폰번호는" + phone + " 입니다.");콘솔 로그 창에 로그가 나오는 예제를 만들어 봅니다.
1. 콘솔 로그를 위해서 자바스크립트 파일을 생성합니다.
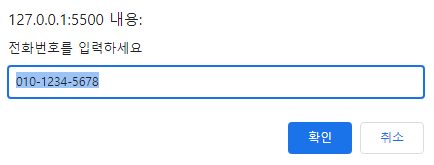
var phone = prompt('전화번호를 입력하세요', '010-1234-5678');
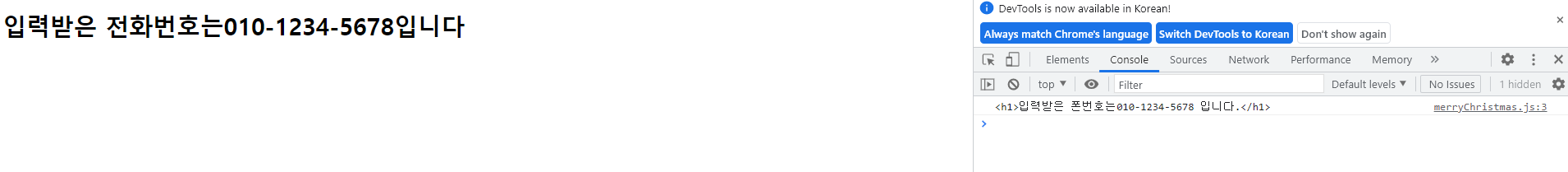
document.write("<h1>입력받은 전화번호는" + phone + "입니다</h1>");
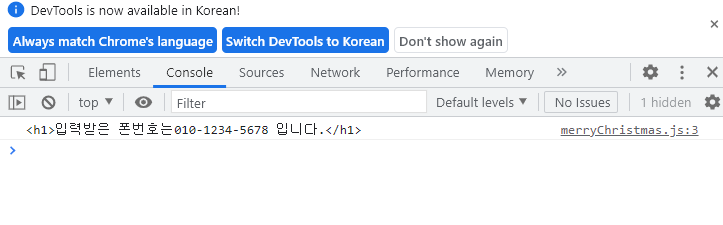
console.log("<h1>입력받은 폰번호는" + phone + " 입니다.</h1>");- 지난시간에 이어 document.write() 함수를 이용해 웹페이지에도 출력을 하고, 로그 창에도 로그를 출력해 봅니다.
2. HTML 파일에 자바스크립트 파일을 외부 연동 합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="merryChristmas.js"></script>
</body>
</html>결과 입니다.


웹페이지 및 콘솔 로그 창에도 입력받은 변수 값이 정상 출력 됩니다.
콘솔 로그는 브라우저에서 F12번을 눌러서 들어갈 수도 있지만, Ctrl+Shift+J 단축키를 사용할 수 도 있습니다.

오늘은, 자바스크립트 로그 함수 예제를 만들어 보았습니다.
콘솔로그 창을 통해 디버깅에 활용할 수 있습니다.
감사합니다.
반응형
'앱 만들기 > JavaScript' 카테고리의 다른 글
| 새로운 윈도우 창 열기 함수 (2) | 2023.01.10 |
|---|---|
| 자바스크립트 콘솔창 단축키 (6) | 2023.01.02 |
| 자바스크립트 출력함수 document.write() (2) | 2022.12.31 |
| 자바스크립트 입력 팝업창 만들기 (6) | 2022.12.30 |
| 자바스크립트 confirm 팝업 함수 (2) | 2022.12.29 |


댓글